Slide title
Write your caption here
Button

Slide title
Write your caption here
Button

Slide title
Write your caption here
Button

Slide title
Write your caption here
Button

Slide title
Write your caption here
Button

Slide title
Write your caption here
Button
How to Use the Contrast Checker
Text needs to be easy to read—on every device, for every visitor.
At Hibu, we aim to make every website as easy to read as possible. The HWP Contrast Checker helps with that by showing whether your text color has enough contrast against the background. You’ll find it inside the color picker whenever you're selecting a text color.
Why Contrast Matters
Some color combinations might look fine to you but are hard for others to read—especially users with low vision or older screens.
Good contrast means more people can read your content clearly.
And when content is easy to read, it’s more likely to convert.
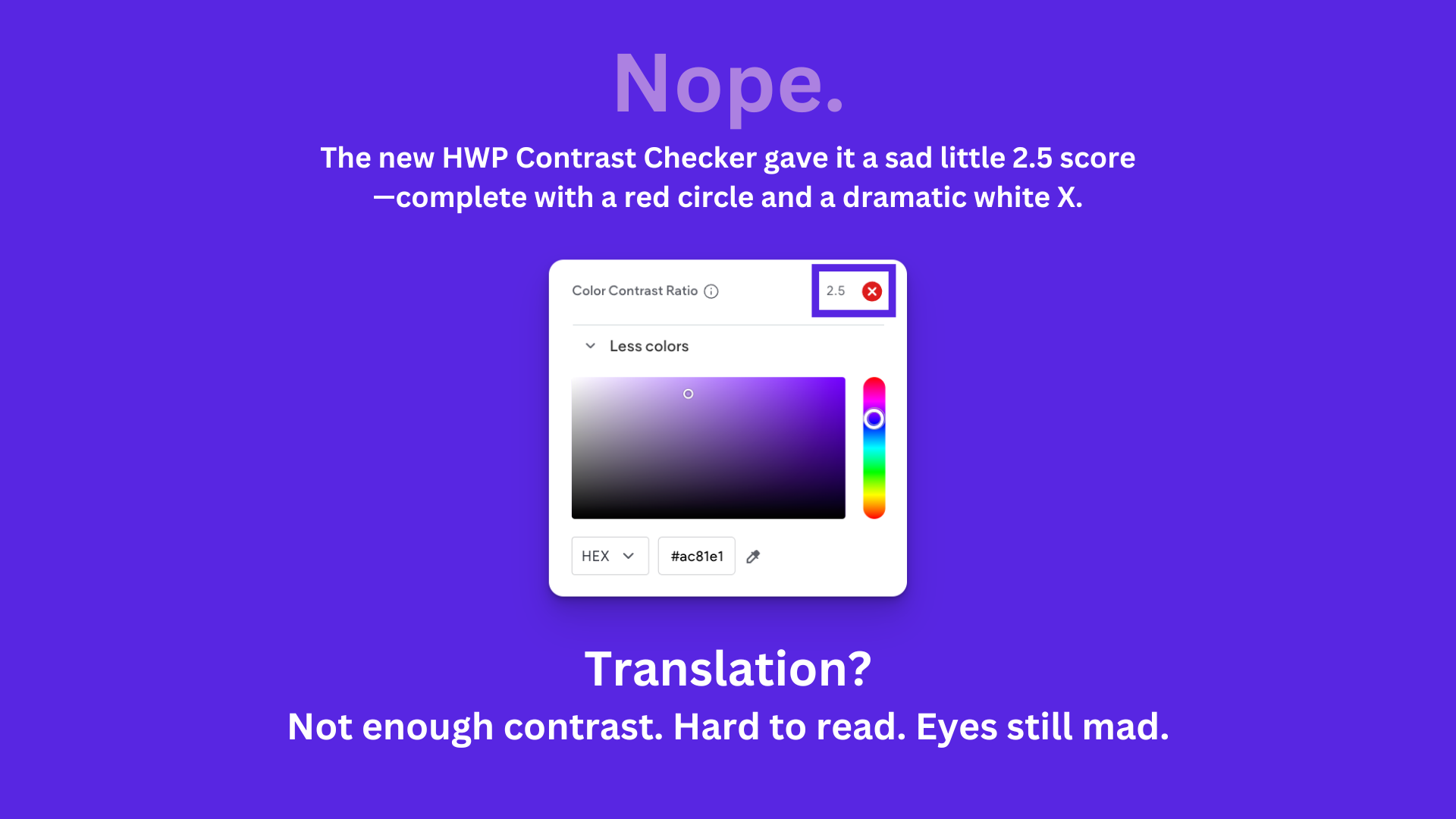
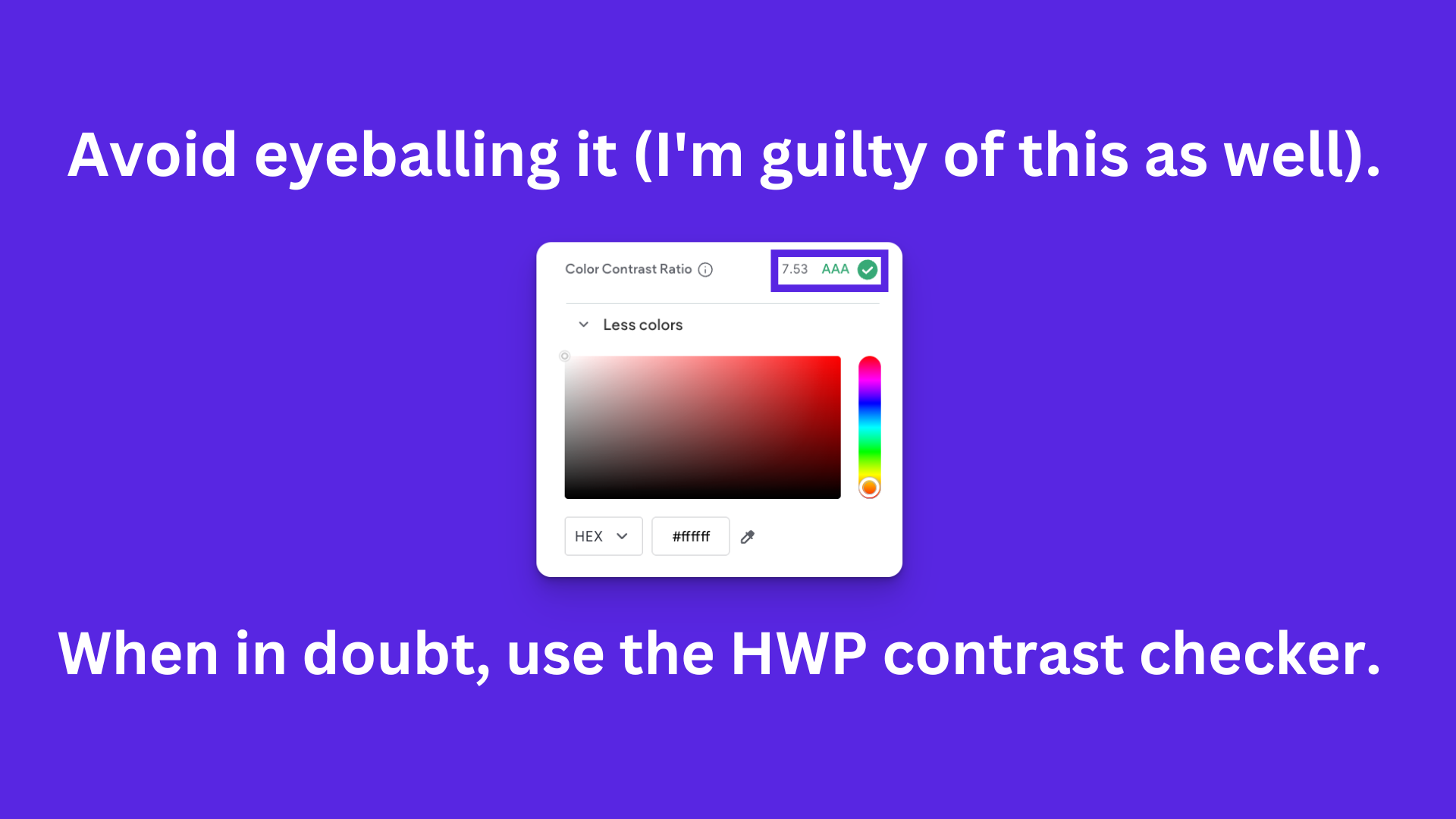
Reading the Contrast Checker Results
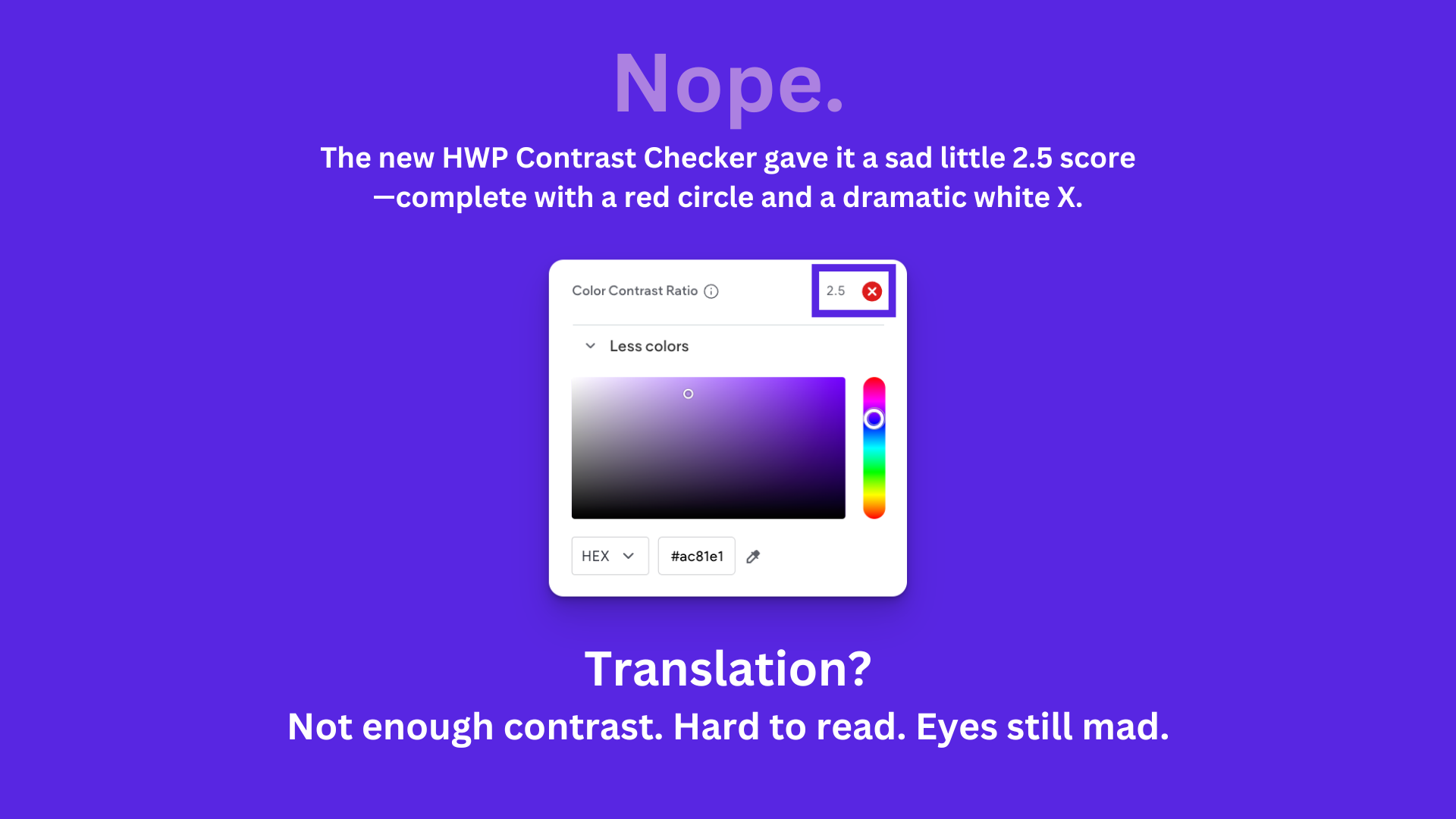
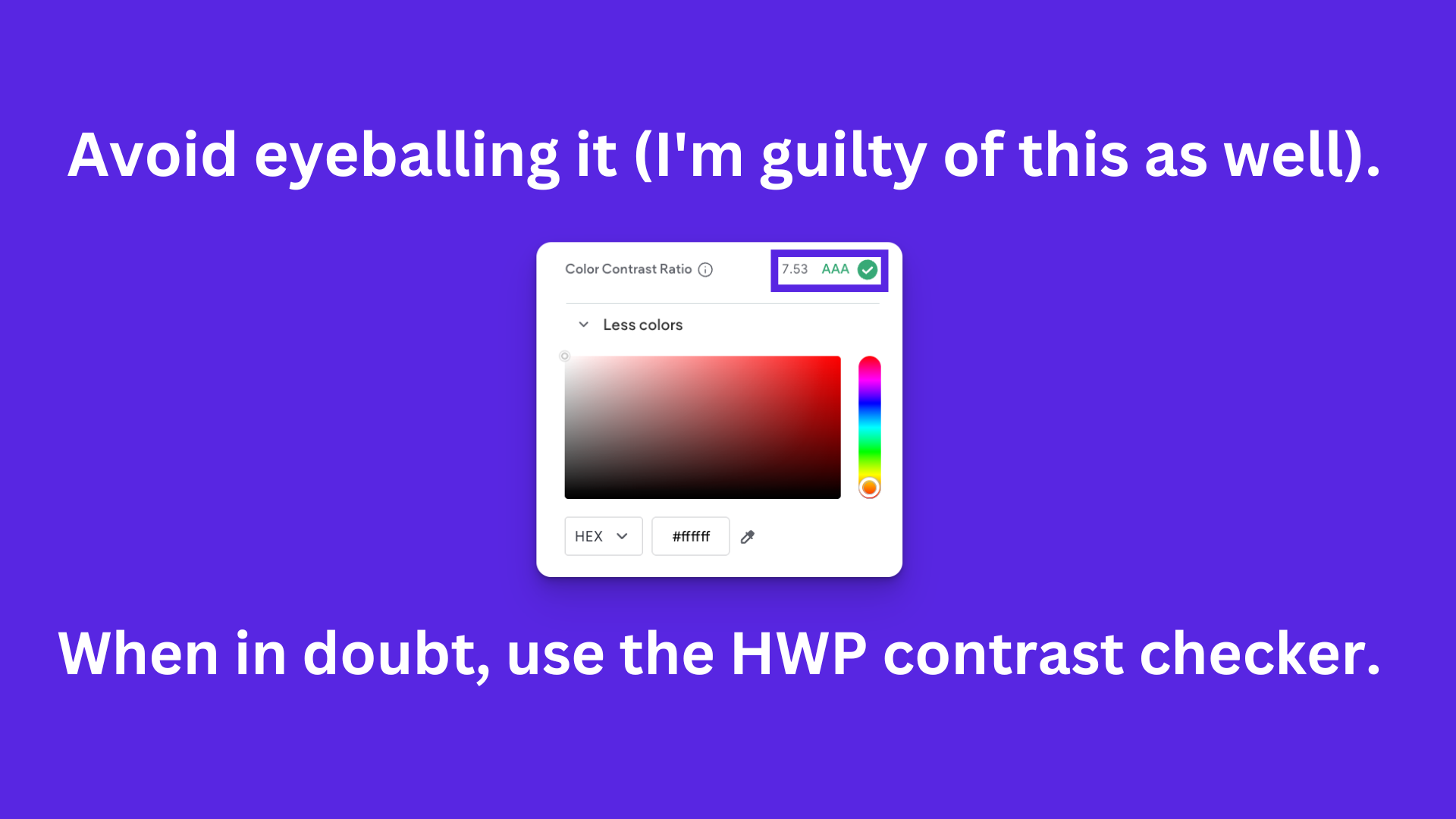
The contrast checker gives you instant feedback:
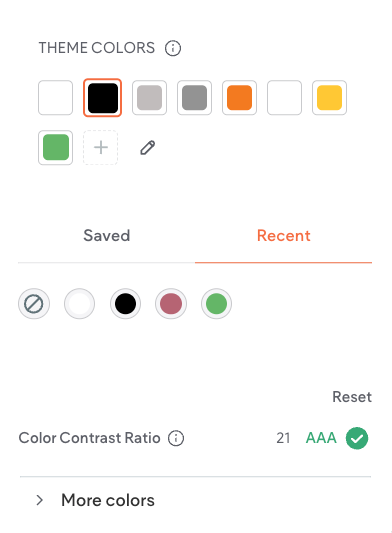
- Green circle with a white check = Good contrast
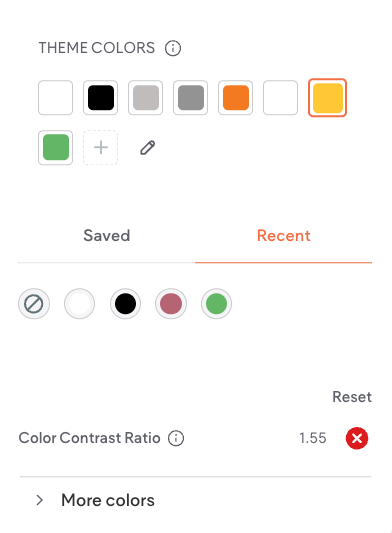
- Red circle with a white X = Not enough contrast
If you see the green check, you’ll also see a label:
AA or
AAA.
These show which accessibility standard your text meets:
- AA = Minimum standard for readability
- Regular text (under 18pt):
4.5 or higher
- Large text (18pt+ or 14pt bold):
3.0 or higher
- AAA = Stricter standard for even better readability
- Regular text (under 18pt):
7.0 or higher
- Large text (18pt+ or 14pt bold):
4.5 or higher
The higher the level, the more accessible your text is for more people.
Aim for green—and AAA when you can.
Final Thought
At Hibu, we design with everyone in mind.
If your text is hard to read, people won’t stick around—and they won’t convert. Strong contrast is a small detail that makes a big difference. Aim for green, make it easy to read, and help people connect with the businesses we serve.