Transform Your Design with Bold Gradient Designs
Vibrant Gradients
In 2024, vibrant gradients will be a major trend in website design. Gradients are color transitions where one color slowly changes into another. Think of a sunset where the sky shifts from orange to pink. They can make websites look more interesting and lively.
Why are gradients so popular? Bright, bold colors are in style right now, and gradients use these colors in creative ways. They can make any website feel deeper and more dynamic.
What's great about gradients is that they can fit any brand. You can mix and match colors to create endless combinations. Whether your brand is fun and energetic or elegant and sophisticated, there's a gradient that will work for you.
So, if you want your website to look modern and stand out, try using vibrant gradients in your next design project. They can give your site a fresh and stylish look that grabs attention.
Considerations
- Color Harmony and Branding: Ensure the gradient colors align with the overall branding and color scheme of the website. Gradients should enhance the design without overwhelming the content or clashing with other elements. Using brand colors in gradients can create a cohesive and professional look.
- Readability and Contrast: Maintain adequate contrast between the gradient background and the text or content overlaid on it. Gradients can sometimes make text difficult to read if the colors are too similar or too vibrant. Use tools to check contrast ratios and ensure accessibility.
- Subtle Transitions: Opt for subtle and smooth transitions between gradient colors to avoid jarring and distracting effects. Gentle gradients, such as blue to white or blue to light blue, look more modern and pleasing to the eye. Using dramatically different colors like orange and purple can be overwhelming and may distract from your content. Keeping gradients simple with no more than two colors ensures a clean, elegant, and effective design.
- Directional Flow: Consider the direction of the gradient (linear, radial, diagonal, etc.) and how it complements the design's layout and flow. For example, a diagonal gradient might add a dynamic feel, while a vertical gradient can add depth. The direction should guide the viewer’s eye naturally through the content.
- Performance Optimization: Ensure that the use of gradients does not negatively impact the website’s performance. Gradients can be resource-intensive if not implemented correctly.
- DO NOT ADD GRADIENTS to buttons, engagement menu, global / sub-navigation
By following these guidelines, designers can effectively use the Divider Widget to enhance their website designs, even in templates that do not originally feature lines.
Examples
Assistant Banner row

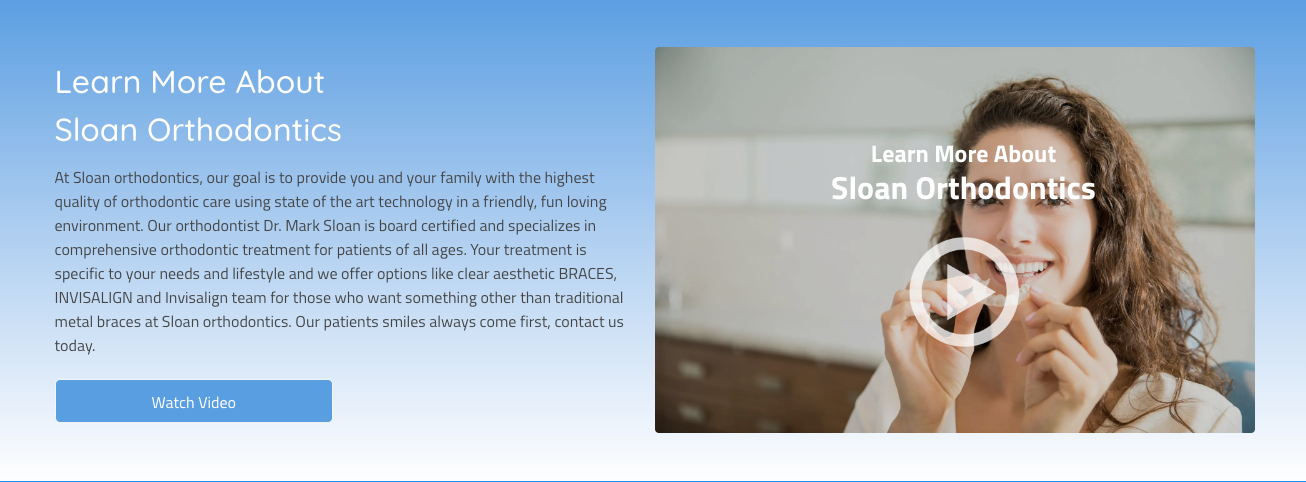
Video Splash row

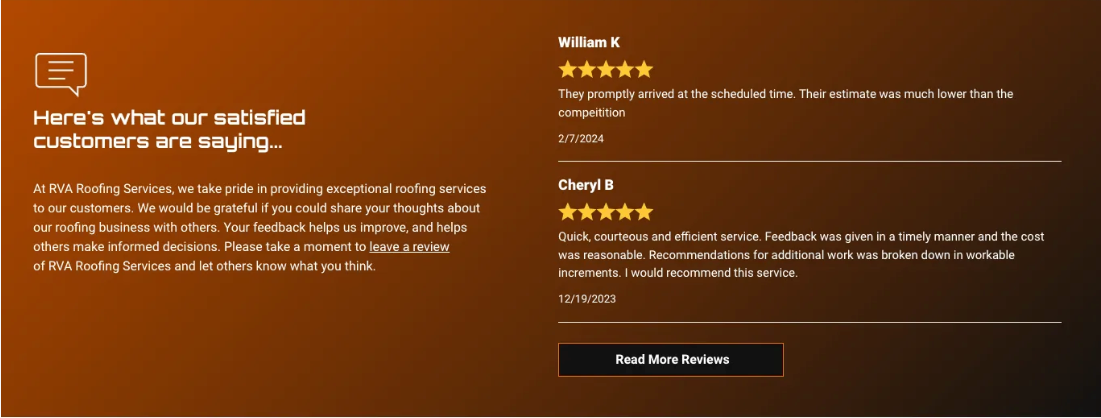
Utility Page Reviews / Call Cut


Footer row

Why Choose Us row

Home Page Recent Reviews row

Gallery Overlay




