Site Link Audit Tool
Keeping your website free of broken links helps improve your SEO and creates a better experience for your visitors. The Site Link Audit Tool in Duda makes it easy to find and fix broken internal and external links — fast.
See how to fix broken links step-by-step in this quick demo video:
Step-by-Step: Finding and Fixing Broken Links
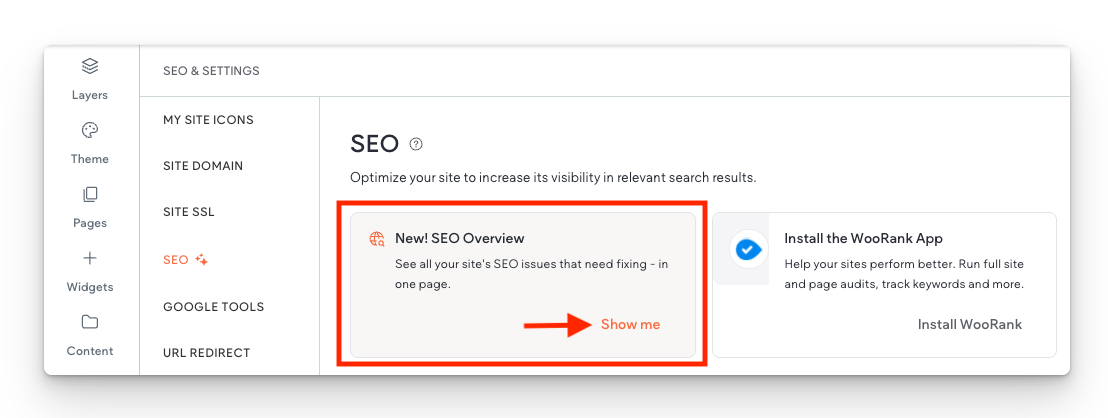
1. Open the Site Link Audit Tool
Go to: SEO and Settings > New! SEO Overview > Show Me > SEO Overview
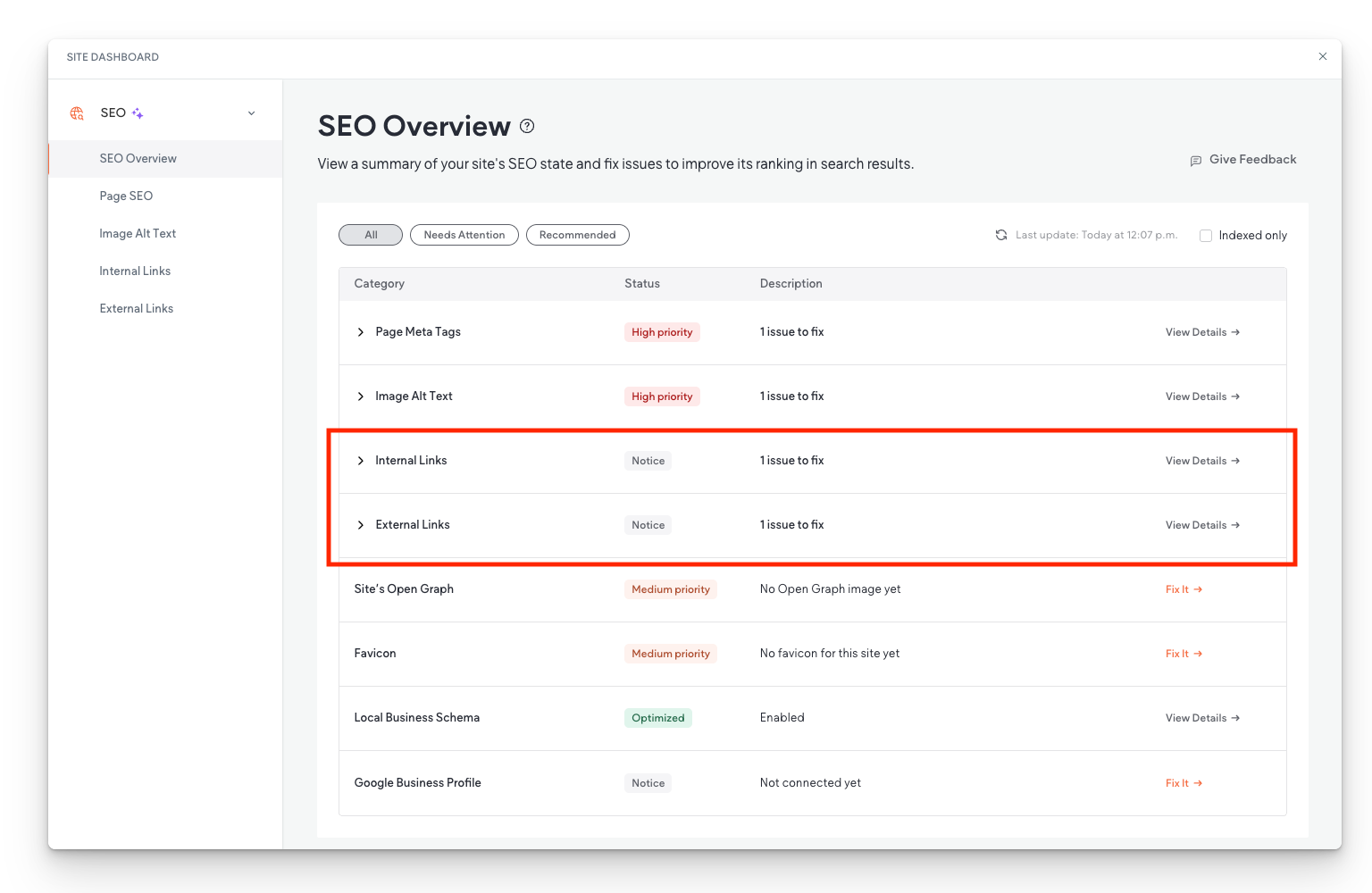
2. Check Link Health in the SEO Overview
- You’ll see a list of internal and external link issues
- Click
View Details next to "Internal Links" or "External Links"
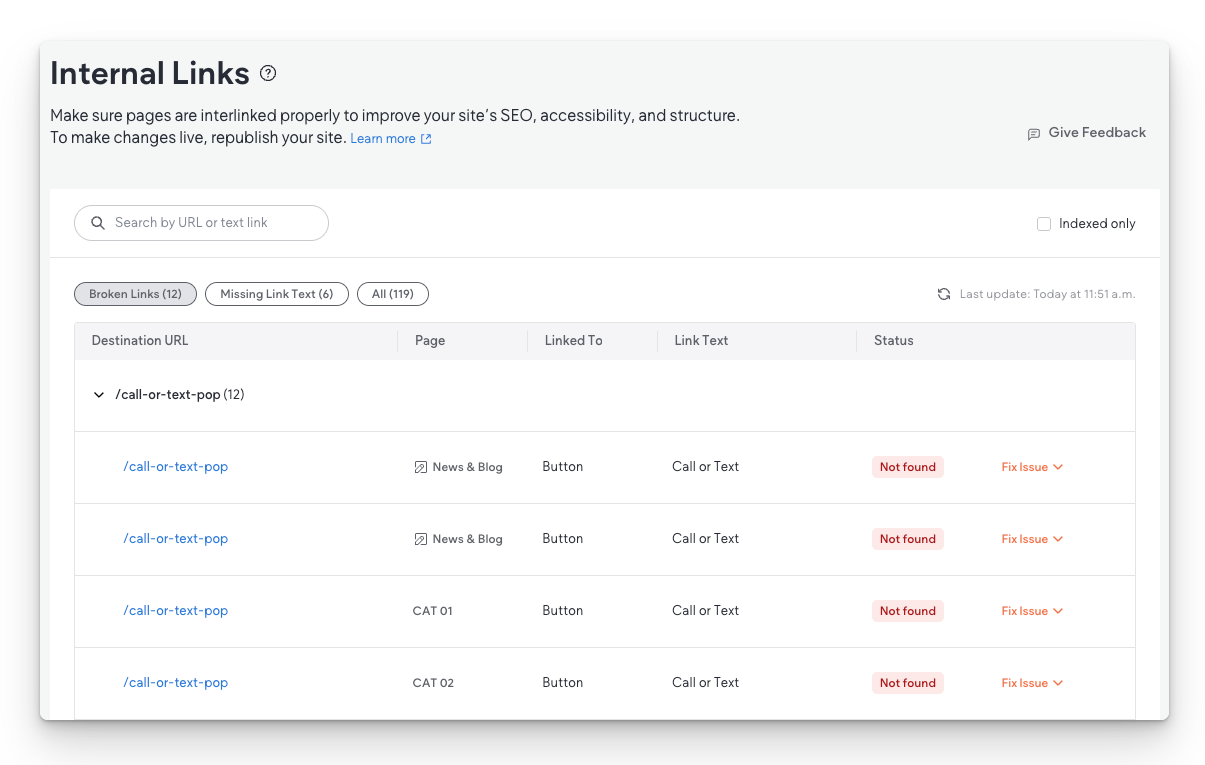
3. Review Broken Internal Links
- You’ll see a list of all broken links
- The table shows which pages link to a missing page and what anchor text is used
In the video example, all broken links pointed to a deleted About page. The checker flagged these on four different pages.
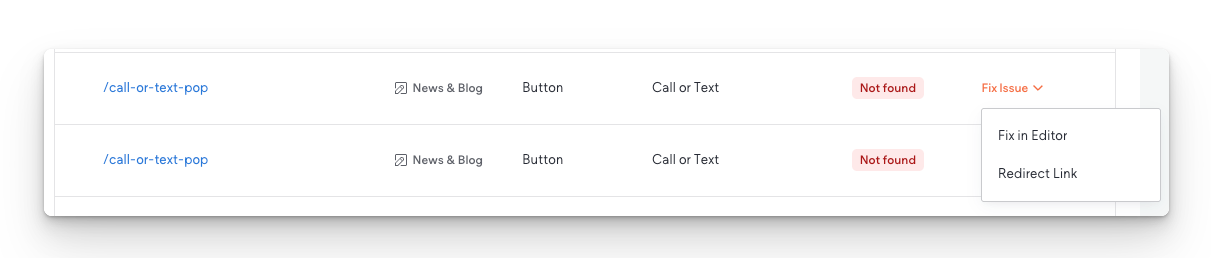
4. Fix the Links
Click
Fix Issue to see two options:
- Fix in Editor – Jumps you to the exact location of the broken link in the page editor
- Redirect Link – Set a 301 redirect to a working page and fix all instances at once
In the demo, we used
Redirect Link and pointed the missing “About” link to the new “Our Story” page
5. Refresh and Recheck
- Once you fix the issue, go back to the SEO Overview and refresh. The internal link issue should now be gone.
- Repeat the same process for external links.
- In the video, the broken external link was fixed by updating the URL to the site’s Contact page using
Fix in Editor.
Why This Tool Matters
- Saves time – No need to manually search for broken links
- Boosts SEO – Clean links improve crawlability and trust
- Improves UX – Avoids frustrating dead ends for visitors
- Reduces bounce rate – Working links keep people on your site
Pro Tip
Check this tool often, especially if:
- You recently deleted or renamed pages
- You imported content from another source
- You're managing a blog or news section
Final Thoughts
Fixing broken links isn’t just about cleanup — it directly impacts how your site ranks and how users experience it. Use the Site Link Audit Tool regularly to keep your website running smoothly.