Mega Menu Training & Build Guide
A Mega Menu is a large, expandable desktop-only navigation menu used when a website has three or more Category Landing Pages (CATs). Each CAT is a top-level page representing a main service (e.g., Roofing), and each CAT may have up to three associated child pages. Mega Menus allow visitors to see all top-level services and their related offerings at once.
When to Use a Mega Menu
Use a Mega Menu
only if:
- The site includes
three or more CATs
- Each CAT links to one or more child core service pages
- There may also be
standalone core pages not tied to any CAT
A
mega menu will only be implemented when there are
three (3) or more category landing pages in the site’s navigation structure.
Rationale
- The mega menu is designed as a tool to display and organize a
large volume of links in a clear, accessible way.
- When there are fewer than three category landing pages, the mega menu appears
sparse and can create unnecessary complexity for users.
- Adding a mega menu without sufficient links results in
extra clicks for visitors to access content that could be more efficiently displayed through standard navigation.
Key Points
- 3+ categories = Mega menu allowed.
- Fewer than 3 categories = Standard navigation only.
- Goal is to balance usability and design: mega menus are for
showcasing many options at once, not for padding minimal content.
Content Structure Rules
- The Mega Menu supports a
maximum of five columns, default is 3 but 4 or 5 can be used if needed.
- Each column may display up to
three CAT + child combinations.
- If fewer than four columns are needed, the designer may delete the extras.
- A total of
eleven CATs, plus any
standalone core pages, is the maximum allowed across the full Mega Menu.
- If the number of CATs exceeds eleven, the writer should
reorganize or consolidate core pages to stay within the structure
- Color and Styling
- Like the standard navigation, the
Mega Menu background and link colors are controlled by the
Theme Colors:
-
10 - Navigation BG
-
11 - Navigation Text
- Rollover states (hover behavior) are fixed and
should not be modified
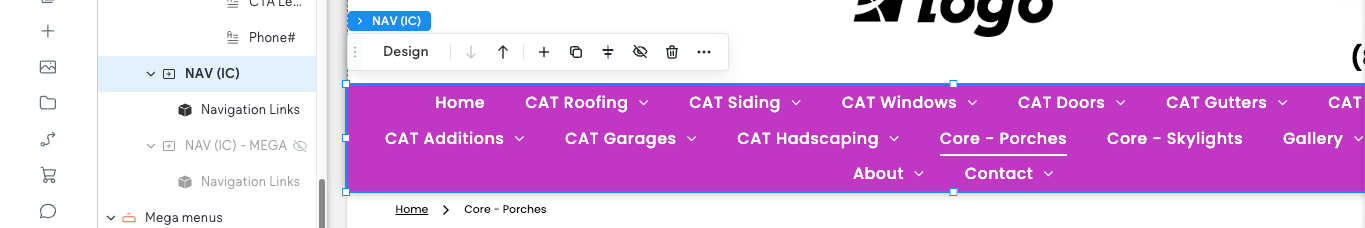
Mega Menu Setup Instructions
- Open the Navigation Section
- Go to the desktop header.
- Select the navigation section as if to edit.
2.
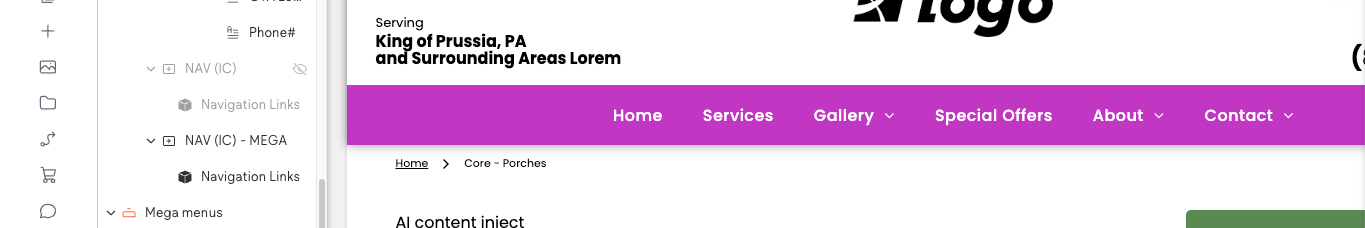
Open the Layers Panel
- In the Layers panel locate
- Hide
NAV (IC)
- Hide
Navigation Links
directly under
NAV (IC)
- Unhide
NAV (IC) – MEGA
- Unhide
Navigation Links
directly under
NAV (IC) – MEGA
3.
Update the Top-Level Navigation
- Manually add all
non-CAT pages to the top-level navigation. This includes the
Home page, utility pages, and any pages that are
not Category Landing Pages, their children, or standalone core pages.
- NOTE: The
top-level navigation and the
Mega Menu navigation are both entered
manually, similar to how the writer and designer manually enter
Related Services links in the right gutter of core pages.
- These utility pages may include:
- About and its sub-navigation (FAQs, Reviews, Blog, etc.)
- Special Offers
- Gallery and its anchors (if included)
- Contact Us and its sub-navigation (Request an Estimate)
- Location pages and their children
- Finance page
- Follow the
approved page order as outlined in the manual.
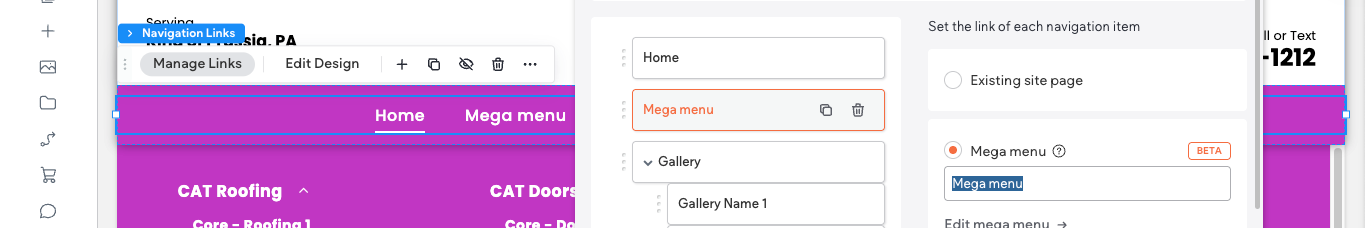
- Included by default in the top-level nav is a navigation label called
MegaMenu. The
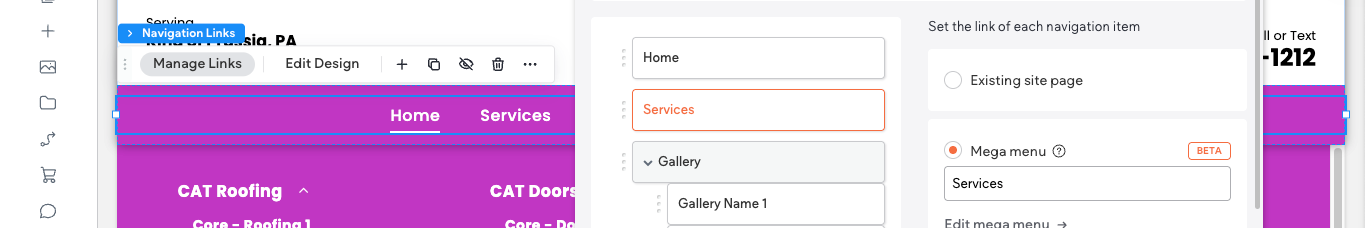
writer must rename this based on the business type:
- For
HVAC companies or
home builders, rename to
Services
- For
law firms, rename to
Practices
- For
medical practices, rename to
Treatments or
Conditions We Treat
4.
Update the Mega Menu Navigation
- Click the “Services” Label (renamed from
MegaMenu in Step 3) to trigger to open the Mega Menu editor.
- Click the First CAT/Child Group
(displayed as Home/Home)
- Click
“Manage Links” to open the
Navigation Content editor for that section.
- Click “Reset and Start with Site Pages”
- This resets the section to reflect the full list of site pages.
- It pulls in all pages as organized in the
root folder, based on the writer’s setup.
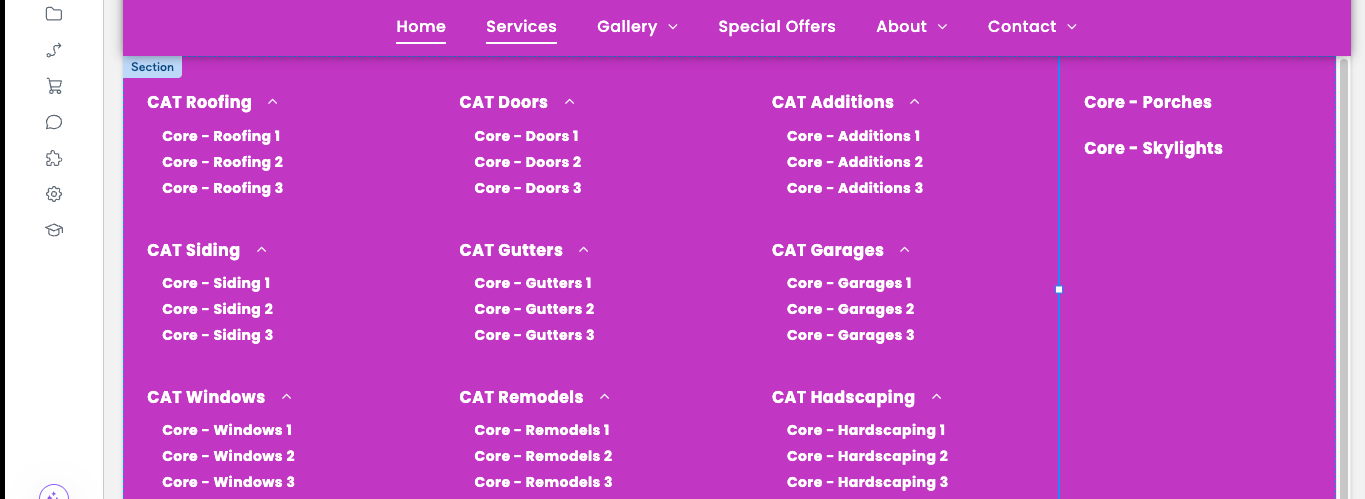
- Add the First CAT/Child Group
- In this example, add the
Roofing CAT and its three child pages.
- Delete all other pages from the list.
- After deleting,
indent the child pages underneath the Roofing CAT.
- Proceed to the Next CAT/Child Group (displayed as Home/Home)
- Repeat the process for the second section.
- Open “Manage Links,” click “Reset and Start with Site Pages.”
- This time,
delete every page except the Siding CAT and its three child pages.
- Indent the child pages under the Siding CAT.
- Continue This Process for Remaining CATs
- Work through the rest of the CATs in the order shown in the root folder structure.
- For each one, reset with site pages, delete all non-relevant pages, and indent child pages properly.
- Add Standalone Core Pages After the Last CAT/Child Group
- Below the final CAT/child group, add any
standalone core pages (e.g., Financing, Promotions, Coupons).\
- This can be done by:
- Using “Reset and Start with Site Pages” and deleting all non-relevant pages
- Or adding each standalone page
individually using manual link selection