Callouts and Coupons
Introduction: Purpose and Importance of Callouts and Coupons
Callouts and coupons are essential website elements that share fundamental qualities while serving distinct purposes. Both are created using the Swiss Army Widget (SAW) and can significantly impact user engagement and conversion.
Shared Characteristics
Understanding the common elements between coupons and callouts helps build a foundation for effective use of both tools. These shared qualities ensure consistent implementation while maintaining brand standards and user experience:
- Created using Swiss Army Widget
- Strategic website placement
- Customizable content and appearance
- Performance tracking capability
- Display keyword-rich content
- Draw attention to key messages
- Stand out from regular content
- Emphasize unique value propositions
Key Differences
While callouts and coupons share implementation methods, they serve distinct purposes and require different approaches. Understanding these differences ensures each element is used appropriately to achieve specific marketing goals:
Callouts
- Information highlighting
- Feature promotion
- Service explanation
- Trust building
- General messaging
Coupons
- Promotional offers
- Monetary incentives
- Time-limited deals
- Requires fine print
Run-of-Site Callouts
To simplify the content creation process as well as provide unified messaging to site users, Hibu sites will have one common callout used on each service page. This is known as a
run-of-site callout.
Purpose of a Single Callout
The primary purpose of a run-of-site callout is to engage the site users to act. Ideally, this will be by directing them to a page on the site that emphasizes interaction with our client. A well-crafted run-of-site callout will meet several needs:
- Entice users to connect with a business
- Potentially act as an internal site link, which will help with SEO
- Save time for writers and designers since they can create once and copy site-wide
Hierarchy for Run-of-Site Callouts
When considering where to link a run-of-site callout or how to craft it to best promote the business, consider the following hierarchy:
- Financing Page
- If the client offers financing, we should direct to that page first
- Remember to create and link to a financing page
- the link to the third-party site should be contained on the financing page, rather than standing alone on the service pages
- Coupon Page
- If the client has a dedicated coupon or special offers page, this is also a good place to drive user interaction
- New Patient/New Client Forms
- This would primarily apply to medical, legal, and other professional sites
- Catering Page
- This would apply to restaurants that also offer catering
- Traditional Call to Action
- If none of the above pages apply, then a traditional CTA can be used
- "Call Today for a Free Estimate"
- "Visit Our Dining Room Today"
- "Call Now to Make Your Reservation"
Swiss Army Widget Components
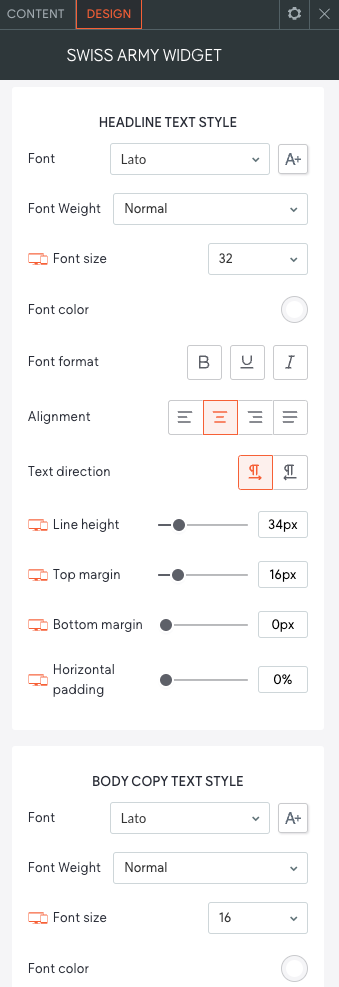
While these are guidelines and not strict rules, they provide a solid foundation for creating effective coupons and callouts using the Swiss Army Widget. The widget includes the following fields:
Common Fields
- Headline: For the main headline message.
- Body Copy: For the main body text message.
- CTA Lead-In Copy: For introductory text leading to the call-to-action (CTA).
- Phone # / Button Label field: For the phone number text on the CTA button.
Coupon-Specific Fields
- Fine Print field: Toggled off by default. Turn this on when using a coupon, and edit it to reflect the client's specific coupon fine print.
Global Formatting
- Global Font Color: Optional toggle that allows designers to set one color for all text fields
- Affects all text fields except phone number
- Phone number can match global color or be set separately for emphasis
- Saves time by eliminating need to update each field individually
Anatomy of Coupons and Callouts
Both coupons and callouts consist of key elements that guide users from initial interest to action. The structure creates a clear hierarchy while maintaining brevity and impact.
1. Visual Element (Icon or Image)
Icon
Icons are simple visual elements that quickly communicate the callout's theme or purpose. Only use when the callout has a solid color or gradient background.
Best Practices for Icons
- Choose icons that directly represent the specific offer or relate to the page content
- Opt for simple, easily recognizable icons
- Avoid complex icons, as details may be lost at the default 80px size
- Users should be able to immediately understand the icon's meaning in relation to the callout message
- Maintain consistency in icon style throughout the site
- Use either filled-in icons or outline icons consistently
- Do not mix and match different icon styles across callouts or pages
- Avoid generic icons such as piggy banks, dollar signs, clipboards, calendars, and other commonly used call-out icons
Icon Formatting
- Width: Default is 80px (rarely needs adjustment)
- Color: Adjustable (ensure strong contrast with callout background)
- Alignment: Keep centered
- Bottom padding: Adjust as needed to ensure adequate space between icon and headline
Image Element
Alternatively, images can be used to provide visual context and appeal. Only use when the callout has a solid color or gradient background.
Best Practices for Images
- Choose high-quality, relevant images that reinforce the callout's message
- Ensure images are not too busy or distracting from the text content
- Use consistent image styles across callouts for a cohesive look
- Consider using lifestyle images that show the product or service in use
- Note, once the designer commits to adding an image or the company logo to one callout or coupon, it should be consistently applied to all of them across the website.
Image Formatting
- Size: Adjust to fit the callout space without overwhelming other elements
- Aspect ratio: Maintain consistency across callouts when possible
- Alignment: Typically centered, but can be adjusted based on design needs
Background Image
When using a background image, consider the following:
Recommended Image Types
- Abstract patterns
- Blurred backgrounds
- Simple landscapes
- Subtle textures
- Gradients
- Out-of-focus imagery
Images to Avoid
- Photos with text or signage
- Images of people or faces
- Busy or cluttered scenes
- High-contrast patterns
- Complex landscapes
- Images with heavy details in text areas
Remember: Always use an overlay between the background image and text to ensure readability.
2. Headline
The headline is the cornerstone of your coupon or callout, serving as the primary hook to capture user attention. The Swiss Army Widget provides flexibility in how headlines are displayed through multiple fields:
Main Fields
- Headline: Primary field for your main message
Best Practices
- Write with natural breaks in mind
- Consider how the headline will read aloud when deciding on breaks
- Example of Effective Headline Breaking:
- Headline field: "OPEN 24 Hours a Day"
- Headline Overflow 1: "365 Days a Year"
Key Characteristics
- Concise: Every word serves a purpose
- Clear: Simple language, immediately understandable
- Compelling: Addresses user needs or pain points
- Action-Oriented: Uses strong verbs (e.g., "Discover", "Transform")
- Urgent: Creates a sense of immediacy (e.g., "Now", "Limited Time")
3. Body Copy
The body copy provides essential details that support the headline, expanding on the benefits or features of your product or service.
Body Copy Fields
- Main Body Copy: Primary field for your supporting message
Key Characteristics
- Concise: Typically 1-2 short sentences or phrases
- Informative: Offers more detailed information about the service or product
- Benefit-focused: Expands on the advantages for the user
- Scannable: Easy to read quickly
Best Practices
- Use simple, clear language
- Focus on one or two key points
- Avoid jargon unless necessary for your audience
- Use bullet points or short phrases for easy scanning
4. CTA Lead-In Copy
The CTA lead-in is a short phrase that encourages the user to take action, bridging the gap between the body copy and the actual CTA.
Key Characteristics
- Action-oriented: Encourages the user to take the next step
- Value-focused: Often includes an offer or benefit
- Urgent: Creates a sense of immediacy
- Brief: Usually one short phrase
Best Practices
- Use action verbs
- Highlight a specific offer or benefit
- Create a sense of urgency when appropriate
- Ensure it flows naturally to the CTA
Callout Examples
- "Schedule Your Free Consultation Today"
- "Learn More About Our Services"
- "Visit Our Showroom"
- "Get Started Now"
Coupon Examples
- "Claim Your $50 Savings Today"
- "Book Now To Lock In This Rate"
- "Redeem This Special Offer"
- "Call Now Before This Deal Ends"
- "Limited Time: Schedule Today"
- "Don't Miss Out - Call Now"
5. CTA
The CTA is the final element prompting user action. Types vary based on purpose and intended user response.
Request/Schedule
- "Schedule Service"
- "Book Appointment"
- "Request Quote"
Visit/Location
- "Visit Today"
- "Get Directions"
Internal Links
- "View Menu"
- "See Financing"
Third-Party Actions
- "Pay Now"
- "Order Online"
- "Make Reservation"
Downloads
- "Download Brochure"
- "Get Guide"
Example CTA Pairs (Lead-in + CTA)
For Coupons:
- Lead-in: "Claim Your $50 Savings Today"
CTA: "(888) 555-1212" - Lead-in: "Book Now To Lock In This Rate"
CTA: "Schedule Service" - Lead-in: "Redeem This Special Offer"
CTA: "Visit Location" - Lead-in: "Don't Miss Out - Call Now"
CTA: "(888) 555-1212"
For Callouts:
- Lead-in: "Schedule Your Free Consultation Today"
- CTA: "Request Appointment"
- Lead-in: "Visit Our Showroom"
- CTA: "Get Directions"
Remember: Each element should work together to create a cohesive message that guides users toward taking action.
Remember: Copywriter
SHOULD NOT link the CTA in the Callout to a gallery. If images are not received in time for the designer to create the gallery, or if the images sent are too poor in quality, then the gallery will not be built and the link will be invalid.
6. Coupon-Specific Fine Print Guidelines
Why Include Fine Print?
As website experts, we always include fine print for coupons, even if not requested. This protects the client's business interests and sets clear expectations for customers. Fine print is a standard industry practice that adds legitimacy and prevents misunderstandings about offer terms.
While we include it by default, we can always modify or remove the fine print at client request. If the client has their own fine print, we'll use their version.
Default Fine Print
"Not valid with any other offers or promotions. Restrictions apply. Must mention this coupon at the time of scheduling.*"
Note:
Remove "Must mention this coupon at the time of scheduling" for non-service based offers (retail, products, etc.).
Content Strategy: Creating Effective Callouts and Coupons
To create effective website elements, it's essential to step into the shoes of the person visiting the page. Consider what that visitor would want to see to feel persuaded. What specific information or offer would motivate them to take action? Your content should directly address what matters most to them, helping turn that interest into engagement or a conversion.
When crafting your content, consider these strategies to ensure they are effective and relevant:
Align with Page Content
- The element should be directly related to the main topic of the page.
- Callout Examples: On a roof repair page, emphasize emergency repair services, showcase recent roofing projects, or highlight a unique selling point like "No Job Too Big or Too Small," "No Subcontractors," or "Owner on Every Job Site."
- Coupon Examples: On a roof repair page, offer "$500 Off Complete Roof Replacement" or "Free Gutter Cleaning with Any Roof Repair."
Address User Intent
- Consider why users are visiting the page and what they are looking for.
- Callout Examples: On an AC unit replacement page, feature financing options, highlight rebates, or promote free, on-the-spot estimates.
- Coupon Examples: On an AC unit replacement page, offer "Free UV Air Purifier with New AC Installation" or "$200 Off New AC System."
Emphasize Key Motivating Factors
- Provide clear reasons why customers should choose this business.
- Callout Examples: For an emergency plumber, emphasize "30-Minute Response Time" or "No Extra Fees for Evening and Weekend Service."
- Coupon Examples:
For a plumber, offer "Free Service Call with Any Repair ($89 Value)" or "$50 Off Any Emergency Service."
Address Common Pain Points
- Use content to solve common customer concerns.
- Callout Example: "No Hidden Fees – Transparent Pricing Guaranteed" for a home service company.
- Coupon Example: "First-Time Customer Special: Free Diagnostic Fee ($79 Value)"
Encourage Immediate Action
- Create a sense of urgency or highlight the benefits of acting now.
- Callout Example: "Same-Day Appointments Available – Call Now!"
- Coupon Example: "24-Hour Flash Sale: 20% Off All Services"
Promote Time-Sensitive Offers
- Feature limited-time promotions or seasonal services.
- Callout Examples: For a landscaper, promote "Spring Clean-up Special - Book Now!" or "Fall Lawn Aeration & Overseeding: Schedule by March 31 for Best Results."
- Coupon Examples:
"Early Bird Special: 25% Off Spring Clean-up" or "Winter Prep Package: $100 Off When You Book by September 30"
Typography and Formatting
Content Guidelines
Headlines
- Use Title Case and Bold Font Style
- Omit ending punctuation except for ? or !
- Words like FREE, SAVE, NOW may be in ALL CAPS at writer's discretion
- If choosing to capitalize these terms, maintain consistency across all similar promotions
- Examples:
- Get Your FREE Quote Today
- SAVE on Your Next Purchase
- All other similar coupons should follow same style:
- Get a FREE Estimate Today
- Claim Your FREE Trial
Body Copy
- Use sentence case (capitalize first word and proper nouns only)
- Include all proper punctuation, including periods
- Example: "Save money on your next purchase with our exclusive deals."
CTA (Call-to-Action) Lead-in
- Use Title Case or Sentence case (pick one and be consistent) in bold font
- Do not include ending punctuation, except for ? or !
- Example:
Start Saving Today
CTA Button
- Choose either Title Case or ALL CAPS (maintain site-wide consistency)
- Omit punctuation except for exclamation points
- Examples:
- Title Case: "Get Started Now"
- ALL CAPS: "GET STARTED NOW"
Fine Print
- Use sentence case
- Include all proper punctuation, including periods
- Must match formatting style used in CTA Lead-in and button/phone number
- Example: "Offer valid through December 31, 2024. Some restrictions apply."
Design Guidelines
Typography
- Create clear hierarchy through font size and style variations
- Ensure visual distinction between elements
- Maintain readability across all devices
- Break text at natural speech patterns
Spacing and Layout Best Practices
- Use spacing tools to optimize readability:
- Line height: Adjust space between text lines
- Top margin: Control vertical spacing between elements
- Horizontal padding: Fine-tune text wrapping and side margins
- No fixed spacing rules (like mandatory 30px gaps)
- Default spacing usually works well
- Adjust when using overflow fields
- Trust your judgment while ensuring readability across devices
Color Implementation
- Stick to global theme colors that align with brand identity
- Prioritize contrast for readability
- Ensure CTA buttons stand out
- Make copy easy to read
Coupon Border Style
- Dashed outline available for coupons only, never for callouts
- If using dashed outline on one coupon, use it consistently across all site coupons
- Designer's discretion to use dashed outline based on overall site design
Essential Design Principles
- Optimize for all screen sizes and devices
- Maintain consistent visual hierarchy
- Keep designs clean and professional
- Make CTAs prominent
- Use consistent styling site-wide
- Break text naturally
Remember
- Focus on user interaction and engagement
- Callouts should effectively inform and guide users
- Every design choice should support the call-to-action
- Maintain professional appearance while being attention-grabbing
Remember: Every feature on the site should be optimized for customer interaction. Callouts are powerful tools for informing, guiding, and persuading users to take action.

Callout Headline Examples
HVAC/Plumbing/Electrical
- 24/7 Emergency Response Team
- All Work Up to Code Guaranteed
- Background-Checked Technicians
- Certified HVAC Excellence
- Climate Control Specialists
- Emergency Response Within 30 Minutes
- Family-Owned Since 1985
- Flat-Rate Pricing – No Surprises
- Fully Stocked Service Vans
- Licensed & Insured Technicians
- Master Electricians on Staff
- No Extra Charge for Nights & Weekends
- Owner on Every Job Site
- Same-Day Service Available
- Serving All Major Brands
Roofing/Construction/Home Exterior
- 5-Star Rated on HomeAdvisor
- Certified Green Contractor
- Certified Master Elite Contractor
- Drone Roof Inspections Available
- Emergency Roof Repairs
- Energy Star Certified Products
- Expert Window Installation Teams
- Factory-Trained Installers
- Free Storm Damage Assessment
- Lifetime Workmanship Warranty
- Local Teams Ready Now
- One-Day Installation Available
- Project Manager on Every Job
- Storm Damage Specialists
- Insurance Claims Accepted
Landscaping/Lawn Care/Pest Control
- Certified Arborists on Staff
- Chemical-Free Options Available
- Drought-Resistant Solutions
- Drainage Solutions Experts
- Eco-Friendly Products
- Hardscape Design Experts
- Licensed Pesticide Applicators
- Native Plant Specialists
- Organic Options Available
- Outdoor Lighting Specialists
- Pet-Safe Treatment Options
- Professional Design Team
- Weekly Service Available
- Wildlife Control Experts
- Year-Round Maintenance Plans
Medical/Dental/Therapy/Wellness
- Accepting New Patients
- Advanced Pain Management
- Evening Hours Available
- Family-Friendly Practice
- Gentle Dental Care Specialists
- In-House Payment Plans
- Medicare Accepted Here
- Modern Digital X-Rays
- Most Insurance Plans Accepted
- Same-Day Emergency Visits
- Sedation Options Available
- Spanish-Speaking Staff
- State-of-the-Art Technology
- Telehealth Sessions Available
- Weekend Appointments Available
Auto Repair/Maintenance/Tire Shops
- ASE-Certified Mechanics
- Certified Emissions Repair
- Complete Diagnostic Center
- Dealership Alternative
- Digital Vehicle Inspection
- Diesel Engine Specialists
- European Car Specialists
- Extended Warranties Available
- Factory-Trained Technicians
- Fast Service While You Wait
- Hybrid Vehicle Experts
- Loaner Cars Available
- Original Equipment Parts
- Performance Tuning Experts
- Shuttle Service Available
Professional Services (Tax/Legal/Financial)
- Business Law Specialists
- Business Valuation Experts
- Certified Public Accountants
- Divorce & Family Law
- Enrolled IRS Tax Agents
- Estate Planning Experts
- Forensic Accounting Services
- Investment Management Team
- Personal Injury Experts
- Retirement Planning Services
- Risk Management Solutions
- Small Business Specialists
- Tax Resolution Specialists
- Virtual Meetings Available
- Wealth Management Team
Food Service/Restaurants/Cafes
- Authentic Family Recipes
- Certified Kitchen Staff
- Corporate Accounts Welcome
- Catering for All Events
- Custom Orders Welcome
- Family Recipes Since 1990
- Farm to Table Fresh
- Fresh Ingredients Daily
- Full-Service Catering Team
- Gluten-Free Options Available
- Local Ingredients Used
- Made Fresh to Order
- Online Ordering Available
- Party Room Available
- Vegan Menu Available
Retail (Tile/Granite/Home Improvement)
- Commercial Teams Available
- Custom Fabrication on Site
- Custom Orders Welcome
- Designer on Staff
- Direct Factory Pricing
- Expert Measure Service
- Financing Options Available
- Free Design Consultations
- In-House Design Center
- Large Showroom on Site
- Next-Day Installation
- Professional Installation Teams
- Professional Renderings
- Trade Program Available
- Virtual Design Services
Coupon Headline Examples
HVAC/Plumbing/Electrical
- $50 Off Any Service Call
- $25 Off Any Drain Clearing
- $75 Off Electrical Panel Upgrade
- $79 Electrical Safety Inspection
- $89 AC Tune-Up Special
- $99 Whole-House Plumbing Inspection
- $150 Off Whole-House Surge Protection
- $200 Off Generator Installation
- Free Smart Thermostat With AC Replacement
- Free UV Air Purifier With New HVAC System
- Save $50 on Water Filtration Systems
- Save $150 on Tankless Water Heater Installation
- Save $200 on New AC Installation
Roofing/Construction/Home Exterior
- $200 Off Storm Damage Repair
- $250 Off Any Project Over $2,500
- $300 Off Bay Window Installation
- $500 Off Complete Roof Replacement
- $750 Off Complete Siding Replacement
- Free Gutter Guards With Full Gutter System
- Free Roof Inspection & $100 Off Repairs
- Free Storm Door With Entry Door Purchase
- Military Discount: 10% Off All Services
- Save 15% on All Window Replacements
- Save $200 on Skylight Installation
- Senior Special: $350 Off New Roof
Landscaping/Lawn Care/Pest Control
- $50 Off Spring Clean-Up Package
- $75 Off Tree Removal Service
- $99 Mosquito Treatment Special
- $125 Off Termite Treatment
- $200 Off Water Feature Installation
- 50% Off First Pest Control Treatment
- Buy 4 Treatments, Get 5th Free
- First Mow Free With Season Contract
- First-Time Customer: $25 Off Any Service
- Free Fire Pit With Patio Installation
- Free Soil Test With Lawn Treatment Plan
- Save $100 on Hardscape Installation
- Save $150 on Outdoor Kitchen Design
Medical/Dental/Therapy/Wellness
- $50 Off Any Hearing Aid
- $50 Off First Therapy Session
- $75 Off First Chiropractic Visit
- $100 Off Dental Implants
- $200 Off Invisalign Treatment
- Free Consultation for New Patients
- Free Eye Exam With Glasses Purchase
- Free Initial Mental Health Consultation
- Free Orthodontic Consultation
- Free Teeth Whitening With New Patient Exam
- New Patient Special: $59 Massage
- Senior Discount: 10% Off All Services
- $99 New Patient Special: Exam, X-Rays & Cleaning
- Save 15% on Cosmetic Procedures
Auto Repair/Maintenance/Tire Shops
- $20 Off Any Maintenance Service
- $29.95 Oil Change Special
- $50 Off Any Service Over $300
- $50 Off Any Suspension Work
- $89.95 Brake Special
- $100 Off Timing Belt Replacement
- Buy 3 Tires, Get 1 Free
- Free Alignment With 4 Tire Purchase
- Free Battery Test & Installation
- Free Check Engine Light Diagnosis
- Free Tire Rotation With Oil Change
- 10% Off Any Repair for First-Time Customers
Professional Services (Tax/Legal/Financial)
- $50 Off Tax Preparation for New Clients
- $75 Off Estate Planning Package
- $100 Off Business Formation Services
- $200 Off Living Trust Package
- Free Business Consultation ($150 Value)
- Free Financial Planning Session
- Free Investment Portfolio Analysis
- Free Retirement Planning Review
- First-Time Client Special: 15% Off Services
- Save 20% on Tax Planning Services
Food Service/Restaurants/Cafes
- $3 Off Any Large Specialty Coffee Drink
- $5 Off Orders Over $30
- $10 Off First Catering Order
- Buy One Large Pizza, Get One 50% Off
- Buy 10 Lunches, Get 1 Free
- Free Appetizer With Purchase of Two Entrees
- Free Dessert With Family Meal Purchase
- Half-Price Wings on Wednesdays
- Kids Eat Free With Adult Entree
- 10% Off Your First Online Order
Retail (Tile/Granite/Flooring/Home Improvement)
- $200 Off Any Purchase Over $2,000
- $300 Off Custom Cabinets
- $500 Off Kitchen Remodel
- Free Design Consultation ($150 Value)
- Free Edge Treatment With Countertop Purchase
- Free Installation on Orders Over $1,500
- Free Sink With Granite Purchase
- Military & First Responder Discount: 10% Off
- Save 15% on All In-Stock Tile
- Save 20% on All Hardwood Flooring
Specialized Services
- $50 Off Pool Opening Service
- $75 Off Carpet Cleaning
- 25% Off Moving Services
- First Month Free: Home Security Monitoring
- Free Dryer Vent Cleaning With Air Duct Service
- Free Month of Storage Rental
- Free Security System Installation
- Save $100 on Window Tinting







