Additional Locations
Managing Multiple Business Locations with the Additional Locations Product
Some businesses operate from more than one physical location — such as dental offices, law firms, or retail stores. The Additional Locations product is built specifically for these types of businesses. It allows them to present multiple storefronts or offices in a consistent, easy-to-manage way within a single website.
Note:
In most cases, this product is not intended for service providers who travel to customers — such as HVAC technicians, roofers, or landscapers — unless they operate showrooms, garden nurseries, or other physical business locations that customers may want to visit. In those situations, the Additional Locations product may be appropriate
Product Overview
The Additional Locations product supports businesses that operate from multiple physical storefronts or offices. It enables a unified digital presence under a single website while maintaining clear visibility for each location.
- Supports up to 10 total locations (1 Primary + up to 9 Child Locations)
- Designed specifically for brick-and-mortar businesses with customer-facing physical locations
- Not intended for mobile or travel-based service providers (e.g., HVAC, landscaping)
- All locations are managed under one account for centralized control and consistency
Content Structure & Page Guidelines
This product modifies the standard Hibu One site structure to accommodate multiple location-specific experiences. Key adjustments include:
- No dedicated “About Us” page will be included by default
- Instead, each Individual Location Page will include a location-specific introduction (similar in tone to an About Us section), tailored to that site’s offerings and personality
- If the client provides global About Us content (e.g., company history, mission, or centralized corporate team info), a standalone About Us page may be included in addition
- No standalone Contact Us page will be included
- Since each Individual Location Page includes its own address, phone number, and request form, a general Contact Us page is unnecessary and will be excluded when multiple locations are active
- As a result, all "Visit Us" buttons across the site (including those used in headers, footers, or callouts) will be linked to the Locations Category Landing Page (LOC CAT Page), which lists all active locations and their contact info
- No separate Request Form page
- Each Individual Location Page will feature its own anchored request form section, eliminating the need for a centralized form
- No engagement menu on mobile devices when multiple locations are present
- The presence of location-specific CTAs and forms replaces the need for a mobile engagement menu
These adjustments streamline the user experience and reduce content duplication, while reinforcing SEO performance by localizing content where it matters most.
Location Types
Primary Location
- Must include Hibu One
- Comes with full access to Hibu One products (Website, SEO, Ads, etc.)
- Set up via the standard questionnaire and consultation process
- May include an
RCF
Child Locations
- Up to 9 child locations can be added per account
- Each child location includes:
- Listings, Reviews, and Reputation Management
- Child locations do not include:
- Their own standalone website
- Dedicated service-specific content
- Other notes:
- RCFs can be toggled for all child locations or none
- Locations must be imported via spreadsheet
- Duplicate listings already published on third-party platforms cannot be used
Naming Conventions
Location labeling on the website depends on the type of business.
Use
“Locations” (default label) for:
- Auto repair shops
- Salons and spas
- Retail stores
- Restaurants
- Other storefront-style businesses
Use
“Offices” (by exception) for:
- Law firms
- Medical practices
- Dentists
- Chiropractors
Why? Clients typically expect to visit a "law office" or "doctor’s office" — not a generic "location." Using more specific language promotes professionalism and trust.
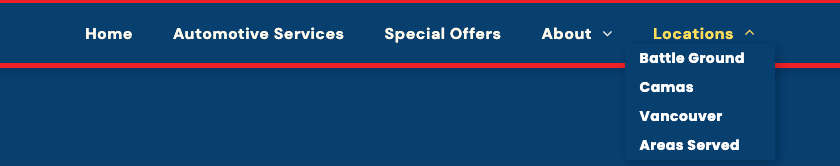
Global Navigation Label
In the main navigation bar:
- The top-level label appears as either “Locations” or “Offices”, based on the business type
- Dropdown items list
city names only — as shown here with "Battle Ground," "Camas," and "Vancouver"
This structure helps visitors quickly identify and access the location nearest them.

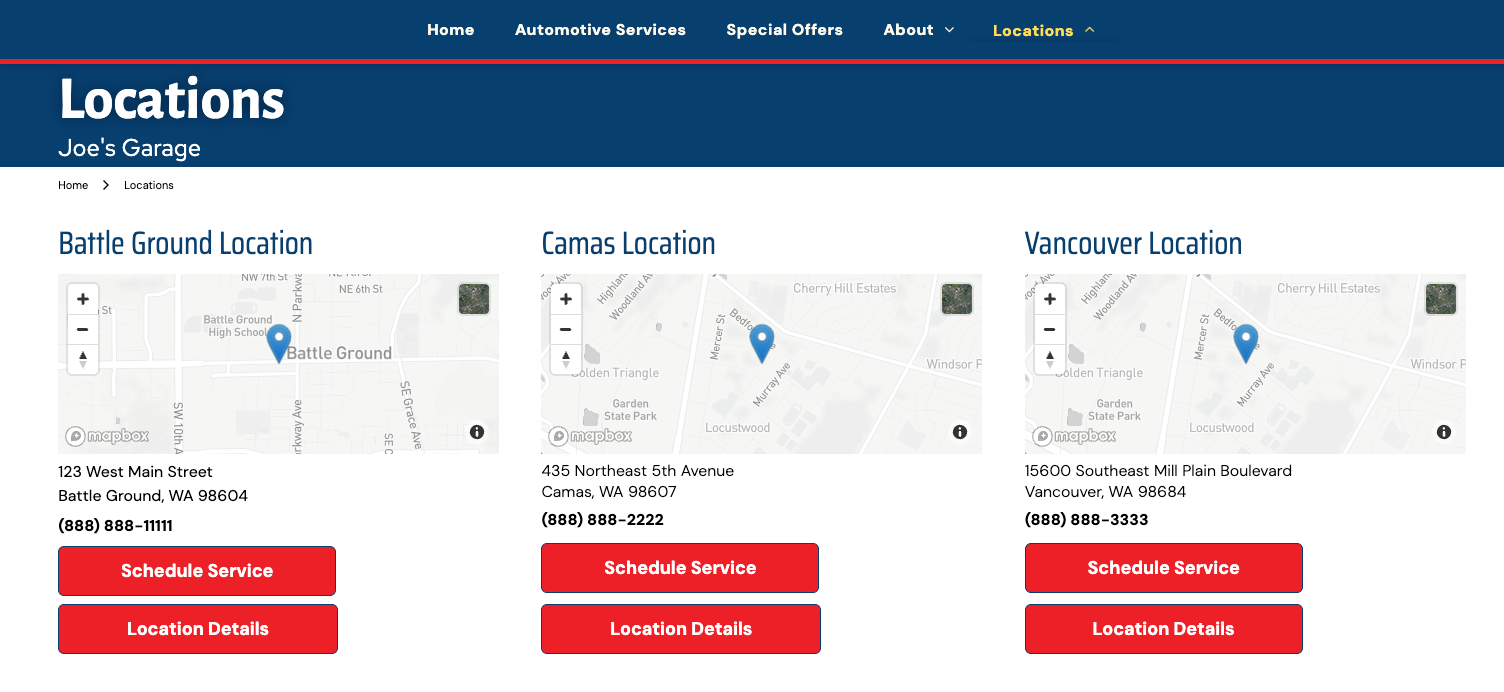
Locations Category Page Overview (Location CAT page)
This page displays an overview of all business locations in a clear, consistent format. Each location card includes essential details to help users find and contact the nearest office or storefront.
- Page Title (H1): Displays “Locations” or “Offices” at the top of the page (entered manually based on business type)
- Section Headings: Each location is labeled by city (e.g., Battle Ground Location, Camas Location, Vancouver Location) — entered manually
- Location Details:
- Map, street address, and phone number are pulled from connected data sources
- Call-to-Action Buttons:
- Request CTA (e.g., Request Appointment, Schedule Service, etc.) — links to a form anchored on the corresponding dedicated location or office page
- Location Details — links to the full, dedicated page for that specific location or office
This layout allows users to quickly identify the location they’re interested in and take immediate action.

Individual Location Page
The Individual Location Page provides detailed, location-specific content that helps users understand, trust, and interact with a specific business site (e.g., Battle Ground Location). While similar in structure to broader site sections like About Us or Contact Us, this page focuses entirely on a
single business location and its unique content.
Each section is designed for easy management, data integration, and customer interaction. Here's a breakdown of its key components:
1. Introduction Section
- This section mirrors the style and tone of an About Us page, but it is written specifically for the featured location.
- Includes:
- Business name + city (e.g., Joe's Garage in Battle Ground, WA)
- Localized service messaging
- An image positioned alongside the text
- Image guidelines: Follow the standard process when selecting the image. Ideally, use a photo showing the front of the location. If that is not available, use another client-provided image. If no suitable image is provided, a relevant stock image may be used.
- Purpose: Introduce the location in a friendly, informative way to establish trust with local customers.
2. Contact Information Section
- This section functions similarly to the main Contact Us page but is specific to the individual location.
- Data here is automatically populated via Yext and includes:
- Address
- Phone and fax numbers
- Email addresses
- Payment options
- Business hours
- Map embed (connected to location address)
- Etc.
- Includes a Request CTA button (e.g., Schedule Service, Request Appointment), which:
- Must be manually labeled by the build team based on client instructions
- Anchors to the Request Form section at the bottom of the page (anchor is pre-set)
3. Reviews Section
- Populated using the Hibu Reviews widget
- Displays ratings and feedback specifically tied to this location
- QA will be responsible for connecting the widget to the correct merchant ID
- Note: a specific QA process will be documented separately
4. Gallery Section (Conditional)
- Displays location-specific images in a gallery format
- Must be manually unhidden in Layers by the build team if client content is provided
- Important Note:
- It is rare for clients to submit gallery images
- If received, follow the spreadsheet guidance to activate this section
5. Menu or Price List Section (Conditional)
- Optional section that can showcase a list of services or pricing
- Must be manually unhidden in Layers by the build team if client content is provided
- Typically rare unless the business is food service, salons, etc.
6. Team Section (Conditional)
- Optionally used to showcase staff members tied to this specific location
- Like the Gallery/Menu, this is rarely provided and must be unhidden manually if content is available
7. About Section
- A repeatable, data-driven section
- Auto-populates content from Yext fields for this specific location
- Helps reinforce consistency across all location pages
8. Request Form Section
- This is a standardized form used across all Individual Location Pages
- Form connection and logic:
- The Location dropdown must be manually updated by the build team to reflect the current location name
- The Services dropdown is automatically populated via the form collection
- CTA buttons throughout the page (e.g., Schedule Service) will anchor to this form
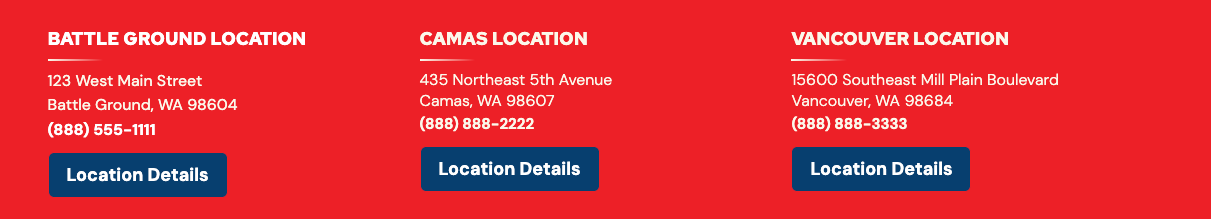
Footer Location Display Guidelines
Structure and Content
Each location card in the footer includes the following elements:
- Headline (H6):
- Displays the full location name (e.g., Vancouver Location)
- This headline must match the H1 used on the corresponding Individual Location Page
- Manually entered by the writer
- Contact Information (Address and Phone Number):
- Displays:
- Street address
- City, state, ZIP
- Phone number
- This information is dynamically populated via Yext Info
- All phone numbers will be displayed, even if multiple locations share the same number
- Call-to-Action (CTA) Button:
- Labeled either “Location Details” or “Office Details”
- The label must be manually entered by the writer
- The button must be manually linked to the appropriate Individual Location Page
Not Included in This Section
- No "Call or Text" buttons will be included in this layout

Header Display Behavior for Multi-Location Sites
When the Additional Locations product is active, header content must adapt based on how phone numbers are configured across locations. This ensures a consistent and intuitive experience across desktop, tablet, and mobile devices.

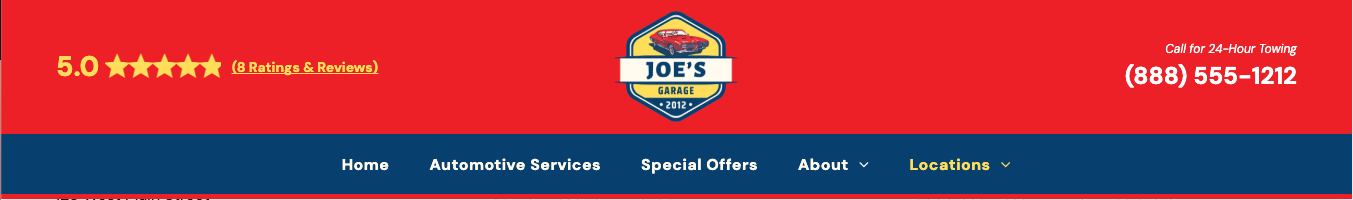
Scenario 1: All Locations Share the Same Phone Number
Display
- A single, shared phone number is used across all business locations.
- This number is displayed as a click-to-call button in the following header views:
- Desktop – phone number displays as a button, following current formatting and placement
- Mobile – phone number displays as a button, following current mobile header behavior
- Tablet – instead of displaying the phone number, the header will include a Contact Us button
- This button will be linked to the Locations Category Landing Page (LOC CAT Page)
How It Works:
- The desktop and mobile headers will display the connected phone number, just as we do today.
- The process for adding the phone number and configuring the desktop CTA lead-in will follow current build procedures.
- The tablet Contact Us button is a standard header element, but its destination will be updated to link directly to the LOC CAT Page.
- The button label can be customized to suit the client’s business type and customer expectations. Examples include:
- Find a Location – for automotive or retail businesses
- Find an Office – for dentists, doctors, or medical providers
- Contact Us – for professional services such as law firms
- Explore Locations – for multi-state or corporate brands
- Visit Us Near You – for regionally branded experiences
- Find a Store – for product-based or franchise retailers
- The final label will be chosen by the copywriter, based on industry, audience, and tone.
- Important: To maintain clarity and professionalism, the call-to-action (CTA) language must be consistent across the site. For example, if the header CTA says “Find a Location,” the same phrasing should be used in the hero section or other major CTAs on the page. We want to avoid contradictory or mixed messaging—such as having “Visit Us” in one section and “Find an Office” in another.
- Consistency in CTA labeling helps reinforce user confidence, creates a cohesive experience, and reduces confusion about where the button will lead.

Scenario 2: Locations Use Different Phone Numbers
Display
- No phone number will appear in the desktop, tablet, or mobile headers.
- Instead, a Contact Us-style button is used in the right side of the header.
- This button manually linked to the Locations Category Landing Page (LOC CAT Page)
- The button label can be customized to better reflect the business vertical. Examples include:
- Find a Location (e.g., for retail or auto services)
- Find an Office (e.g., for dental or medical practices)
- Contact Us (e.g., for law firms or general service providers)
- Explore Locations (for multi-state or corporate entities)
- Find a Store (for product-based or franchise retailers)
- The label will be added by the copywriter based on context and client type.
- The final label will be chosen by the copywriter, based on industry, audience, and tone.
- Important: To maintain clarity and professionalism, the call-to-action (CTA) language must be consistent across the site. For example, if the header CTA says “Find a Location,” the same phrasing should be used in the hero section or other major CTAs on the page. We want to avoid contradictory or mixed messaging—such as having “Visit Us” in one section and “Find an Office” in another.
- Consistency in CTA labeling helps reinforce user confidence, creates a cohesive experience, and reduces confusion about where the button will lead.
We do not display location names or geographic areas in the header when the Additional Locations product is active. Instead, that information is included just below the H1 on key pages.
Where Geographic Context is Displayed:
- Homepage
- Category Landing Pages
- Core Service Pages
What to Display Based on Number of Locations
- Two Locations
- Use phrasing like:
- “Locations in [City] and [City]”
- “Offices in [City] and [City]”
- Example: “Locations in Battle Ground and Vancouver”
- More Than Two Locations
- Use generalized language:
- “With [#] Convenient Locations”
- Example: “With 4 Convenient Locations”
- Single-State Providers with Multiple Locations
- Use state-level phrasing:
- Locations Throughout [State]”
- Example: “Locations Throughout New Hampshire”
- Multi-State or Broad Regional Providers
- Avoid state-level phrasing unUse known regional terms, when applicable:
- “Locations Throughout the Tristate Area”
- “Locations Throughout the Delaware Valley
- If a regional term doesn’t apply, use state abbreviations:
- “Locations in NY, CT, PA”
Consistency Between H1 and Header
- If the header uses the term “Area” (e.g., “Serving the Cherry Hill Area”), the H1 must mirror that phrasing exactly (e.g., “Cherry Hill Area”).
- Do not mix formats between the header and H1. Consistency ensures better UX and SEO.
- Never use phrasing like “...and Surrounding Areas” in either the header or the H1. Use the word “Area” instead for brevity and clarity.



