Fixing Hero Connected Content Issues
What Powers Connected Content?
Two key systems drive most of the content that appears on Hibu One sites:
- Content Library - A centralized store for business-wide details.
- Examples: logo, hero / copy block images, business name, motivating factors. call out and coupon text
- Collections - A set of repeatable content used to build dynamic or structured pages.
- Examples: superhero form drop down options, h1s, geo text, buttons / links
These systems allow you to update content in one place and have it automatically apply across the entire site — but only if the widgets are properly connected.
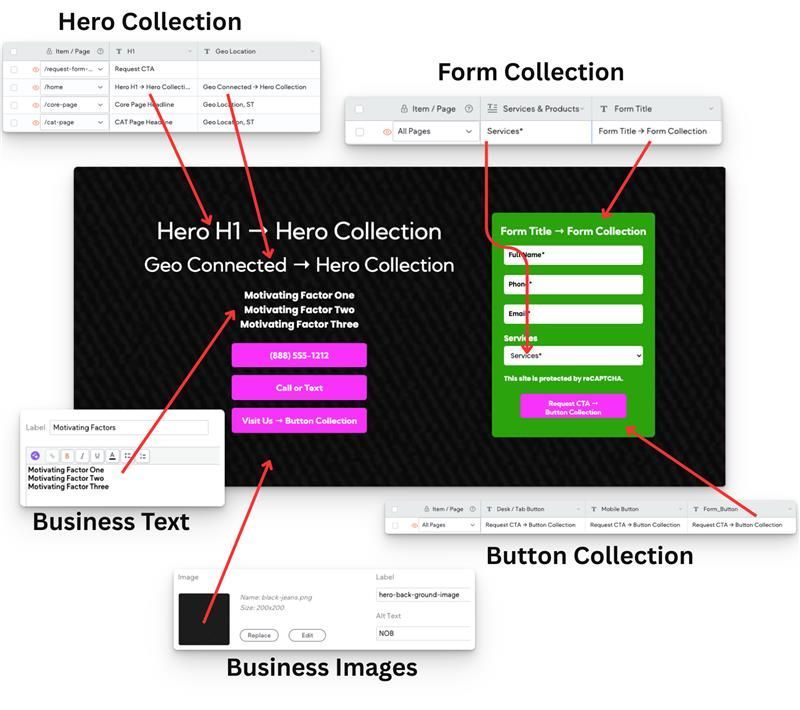
How Many Connected Items Are in a Hero?
The hero section is a great example of how much content is controlled by these data sources.
Each part of the hero pulls from a different field in either a Collection or the Content Library:
- Hero H1 → Pulled from the
Hero Collection
- Geo Reference → Pulled from the
Hero Collection
- Motivating Factors Text → Pulled the Content Library → Business Text → Motivating Factors field
- Phone Number
→ Pulled from the Content Library → Business Info
via Yext Connect
- Buttons (e.g., Call or Text / Visit Us) → Pulled from the
Button Collection
- Form Title → Pulled from the
Form Collection
- Form Dropdown options→ Pulled from the
Form Collection
- Hero Background Image → Pulled from the Content Library → Business Imnages
That means a single hero layout might rely on:
- 3 different
Collections
- 2 sections of the
Content Library
- As many as 8 total
connected items
Why This Matters
If any of those elements aren’t properly connected, you’ll see:
- Placeholder text
- Incorrect or missing images
- Inconsistent content across pages or breakpoints
This training breaks down each connected element by type, outlines who’s responsible (CW or designer), and gives you step-by-step quick fixes for the most common problems.
- Use it during builds, QA, or support escalations/amends.
- Start with the widget. If something looks wrong — check the connection.
Hero H1 and Geo Connection
Collections → Hero Collection → Hero H1 and Geo columns
What to Know
- The Hero H1 and geo reference are connected through the Hero Collection.
- These values depend on a matching
Item / Page slug to display on the correct page.
Copywriter Responsibility
- Enter the H1 and Geo into the Hero Collection.
- Ensure the
Item / Page column matches the actual page slug (e.g.,
/roofing-services
). - Do not manually type the H1 or Geo text on the page.
What Can Go Wrong
- Placeholder text or incorrect geo appears.
- Edits to the collection don’t reflect on the site.
- This usually means:
- The slug is wrong or mistyped.
- The widget was never connected.
- The H1 or Geo was entered manually.
Quick Fix
- Confirm the correct page slug is used in the Hero Collection.
- Right-click the text widget → Connect to Data → Select the correct field.
Motivating Factors
Content Library → Business Text → Motivating Factors field
What to Know
- These are short, benefit-focused lines under the Hero H1.
- They are managed in the Content Library as Business Text.
Copywriter Responsibility
- Add them under the correct label (e.g.,
motivating-factors
). - Use line breaks to create a stacked format.
- Keep the list brief — no more than 2–3 lines.
What Can Go Wrong
- Placeholder or outdated content shows.
- Nothing updates even after editing the Content Library.
- This usually means:
- The widget was never connected.
- Content was typed manually into the site.
Quick Fix
- Open Content Library → Business Text.
- Right-click the text block → Connect to Data → Select the correct label.
Call-to-Action (CTA) Buttons
Collections → Button Collection → Desktop/Tab Button, Mobile Button, Learn More, Visit Us, Tablet Contact Us Button
What to Know
- Hero buttons (e.g., “Call or Text,” “Visit Us”) are powered by the Button Collection.
- This controls both text and links.
Designer Responsibility
- Connect all breakpoints (desktop, tablet, mobile) to the Button Collection.
- Never type button text or links manually.
Copywriter Responsibility
- Write/edit button text and links only in the Button Collection.
What Can Go Wrong
- Button shows default text like “Click Here.”
- Link is incorrect or missing.
- Button only updates on one breakpoint.
- This usually means:
- The widget was never connected or only connected once.
- Someone typed content directly into the button.
Quick Fix
- Select the button on each breakpoint.
- Right-click → Connect to Data → Select the correct field from the Button Collection.
Form Dropdown Options
Form Dropdown → Form Collection
What to Know
- The form title and dropdown menu (e.g., service options) are controlled by the Form Collection.
Copywriter Responsibility
- Enter dropdown options to the Services & Products field
- Do not manually enter dropdown options in the form editor.
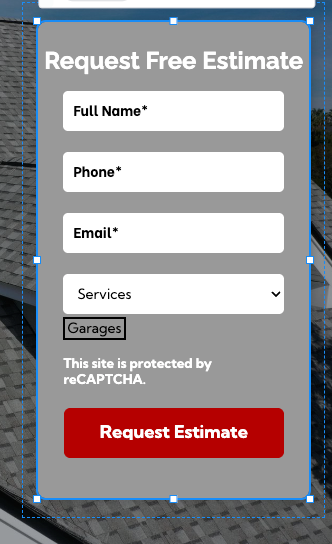
What Can Go Wrong
- Dropdown value(s) appears under the menu in a black box.
- This usually means:
- Someone typed content directly into the dropdown field
Quick Fix
- Copy the hero section from a page where the form works
- Paste it over the hero section with the broken form
- Reconnect the hero background image
- Make sure the form button is centered
Form Dropdown Options
Form Dropdown → Form Collection